It is 2024, and almost every WordPress theme provides an option to add a featured image on WordPress posts. However, not all the themes allow you to hide the featured image. So, if you want to know how to hide a featured image in WordPress posts, this write-up will come in handy for you.
Below, we will discuss three easy methods to hide a featured image in a WordPress post.
1. Check if the WordPress theme you have has the option to hide a featured image.
Featured image is one of the features of the WordPress themes. So the first thing you should do is check if your theme has the option to hide featured images.
Follow the steps to check this feature on your WordPress theme:
- Go to your WordPress theme dashboard.
- Go to Post and then click on All Posts.
- Now click on the Edit option below your WordPress posts.

Under the preview button, you will see options as shown in the screenshot below:

You should now find the option to remove featured images under ‘Featured Image.’

If you can’t find it, navigate every tab, and you should be able to locate it. If you still can’t, your WordPress theme probably does not have the option to hide featured images on its own.
We recommend using a theme that gives you control over the featured image, such as Rara Business Pro, Astra, and Divi. These themes are SEO-friendly, lightweight, and fully customizable.
2. Using a WordPress plugin to hide features image
If your current theme does not support hiding a featured image and you also don’t want to use a new theme, you can use a WordPress plugin to get the job done. However, be aware that this plugin has not been updated for a long time and has not been tested on the latest WordPress versions. So, do your research beforehand. A study shows that 52% of WordPress vulnerabilities are due to plugins. So think twice before installing this plugin.
Here are some plugins you can use:
Hide Featured Image
Search for the “Hide Featured Image” plugin. Most of the bloggers also recommend this plugin. It has also received a considerable number of active installations.
Here are the steps:
- Activate and install the ‘Hide featured image’ plugin.

- Go to ‘Settings’ on your WordPress dashboard.
- Look for ‘Hide Featured Image’ and click on it.

- Under ‘General Settings’ you can find the option to hide images on posts and pages.
- Click on the option and click on the ‘Submit’ button below.

Conditionally Display Featured Images
There is another alternative plugin called “Conditionally display featured images on singular posts and pages.” This plugin does the same job of displaying or hiding the featured images in WordPress posts. Moreover, it is compatible with the current WordPress version.
Here is a video tutorial to help you install and use the “Conditionally display featured image” plugin.
In case you prefer texts, follow the step below:
- Login to your WordPress dashboard.
- Go to Plugin and then click on Add New.
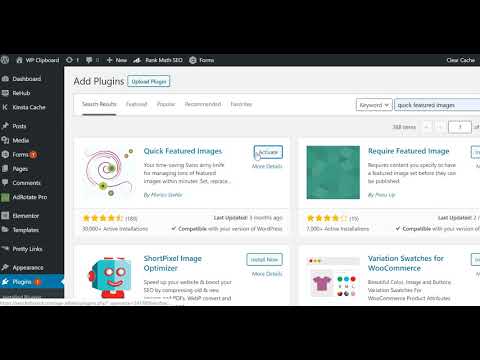
- You will find a search bar on the top right. Type “Conditionally display the featured image.”
- Click on ‘Install’ to install the plugin.
- Click on ‘Activate’ to activate the plugin.

- Go to ‘Posts’ and click on ‘All Post.’
- Now select the post with the featured image that you want to hide. Click on ‘Edit.’
- Go to ‘Featured Image’ on the right side below the preview button.
- Check the option that says “Display featured image in post lists only, hide on singular views.”

If this plugin does not work, there is another plugin to edit featured images. It is called Quick Featured Images. This plugin does not allow you to ‘Hide’ the featured images. But you can add and remove featured images conveniently.
- Login to your WordPress dashboard.
- Go to Plugin and click on Add New.
- You will find a search bar on the top right. Type “Quick Featured Images.”
- Click on ‘Install’ to install the plugin.
- Click on ‘Activate’ to activate the plugin.

- Go to ‘Posts’ and click on ‘All Post.’
- Click on ‘Remove Featured Image’ to remove the image or click on ‘Set Featured Image’ to instantly add an image.

Frequently Asked Questions
Q. How to hide featured images using WordPress CSS?
You can hide featured images using a simple line of code on WordPress CSS. Follow the steps below:
- Go to your WordPress admin panel.
- Go to Appearance > Customize > Additional CSS.
- Now type in the following code.
.entry-content img {
display: none;
}
This code will hide the featured image for the single posts. If you want to hide featured image for a particular post, type in the following code:
.post-12345 .post-image {
display: none;
}You need to replace 1234 with your actual post ID.
Q. What is the importance of a Featured Image in a WordPress post?
A study shows that 38% of the visitors leave the website if they find it captivating. From this, we can anticipate the importance of visual impression to retain the visitors.
Appropriate featured images provide a visual introduction of your overall content. Moreover, they enhance the overall appearance of your page and compel your visitors to read your content.
Q. Can I use multiple featured images for my blog or post?
Yes, you can use multiple featured images for your blog or post. I recommend downloading the Dynamic Featured Image plugin for this purpose.
This plugin enables you to add multiple featured images on your page or custom posts. You can easily set the number of featured images you want to add without writing a single line of code.
Were you able to hide the featured image in your WordPress theme after reading our content? Also, check out our article on How to add alt tags to images in WordPress.
Let me know in the comment section below.